Github+hexo搭建博客详细记录
全部搭建过程参考文章:https://blog.csdn.net/yaorongke/article/details/119089190
一、准备工作
1. 注册GitHub账号
首先需要有一个GitHub账号,没有的话到先到GitHub官网注册(https://github.com/)。
注册可参考GitHub申请账号教程https://blog.csdn.net/yaorongke/article/details/119086305
2. 安装Git
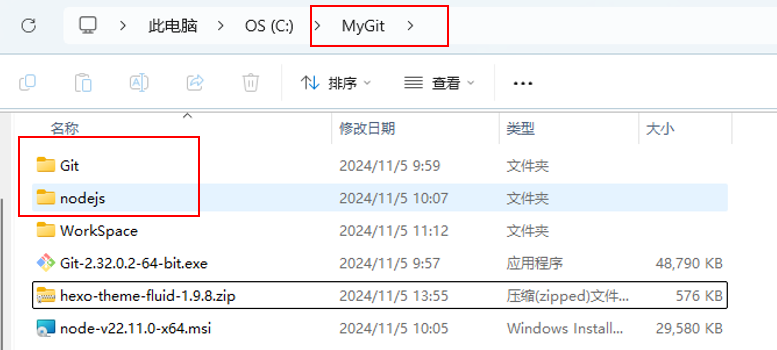
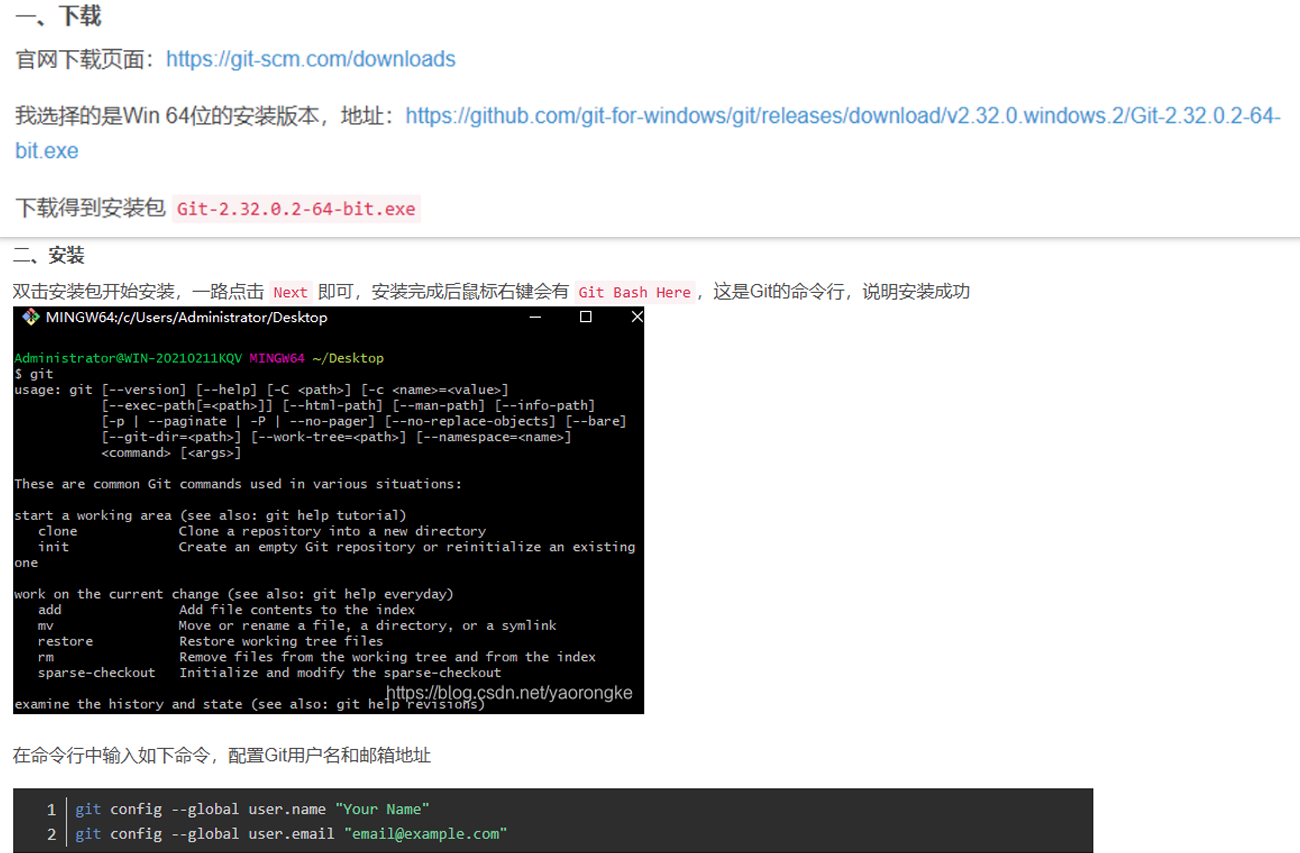
在自己电脑上安装好Git,hexo部署到GitHub时要用。参考 Git安装(网址:https://blog.csdn.net/yaorongke/article/details/119085413?fromshare=blogdetail&sharetype=blogdetail&sharerId=119085413&sharerefer=PC&sharesource=weixin_62431476&sharefrom=from_link)


3. 安装NodeJS
在自己电脑上安装好NodeJS,Hexo是基于NodeJS编写的,所以需要安装NodeJS和npm工具。可参考NodeJS安装及配置(Windows)——
我的安装具体步骤:
(1)下载安装包
NodeJS官网下载地址:https://nodejs.org/zh-cn/download/

下载安装包后双击安装包开始安装,一路点击Next即可,安装完成后,msi格式的安装包会自动添加环境变量。
安装finish后打开cmd,执行命令node -v查看node版本

在安装node的同时也安装了npm,执行 npm -v 查看npm版本

成功查看后就安装完成可以正常使用了,参考文章内还有讲解修改全局包配置,但我不需要这个所以省略后半部分,有需要可访问步骤3的网址。
二、创建仓库
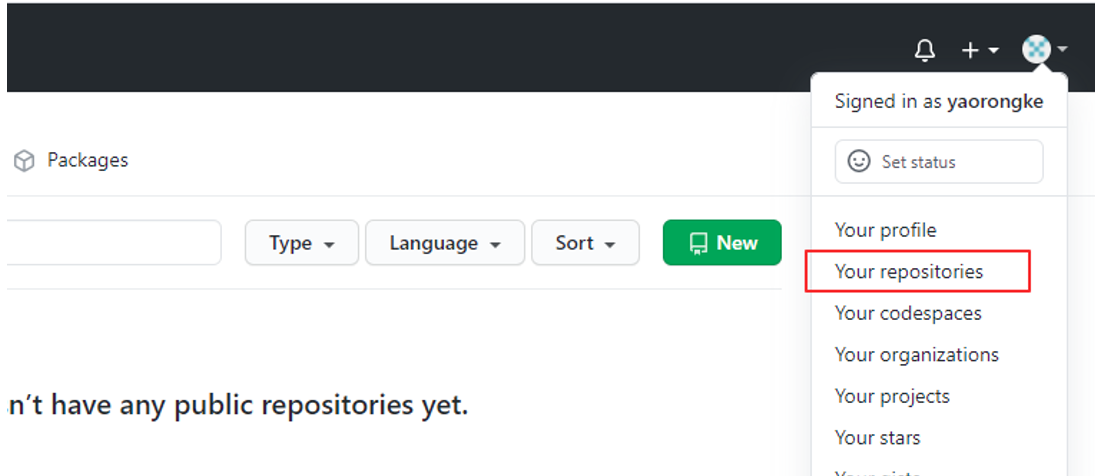
1. 在GitHub上创建一个新的代码仓库用于保存我们的网页。点击Your repositories,进入仓库页面。

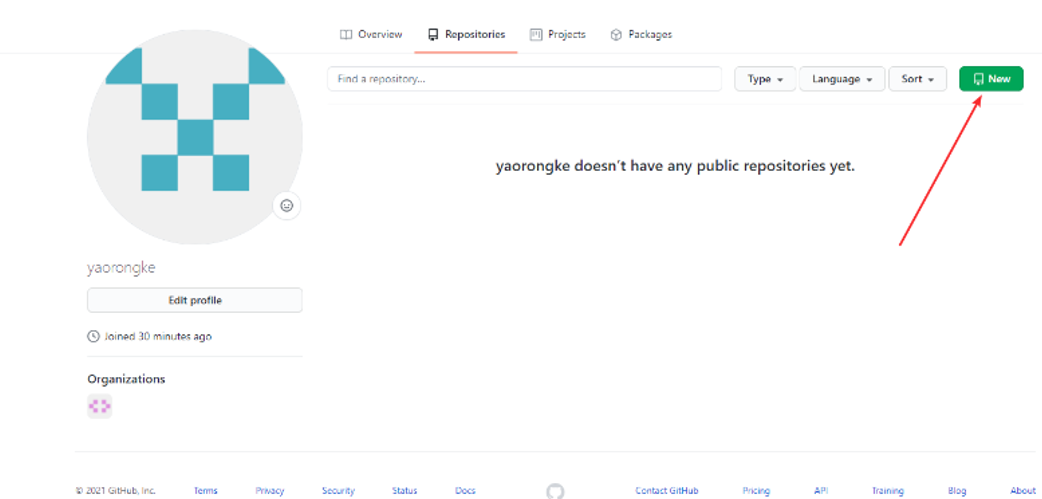
2. 点击New按钮,进入仓库创建页面。

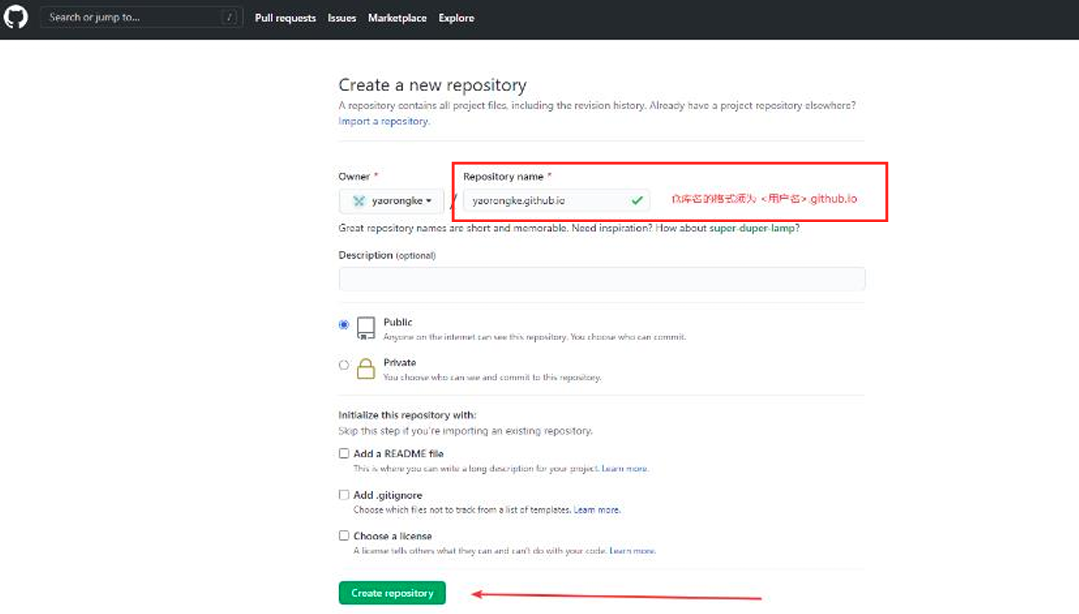
3. 填写仓库名(必须与用户名一致),格式必须为<用户名>.github.io,然后点击Create repository。

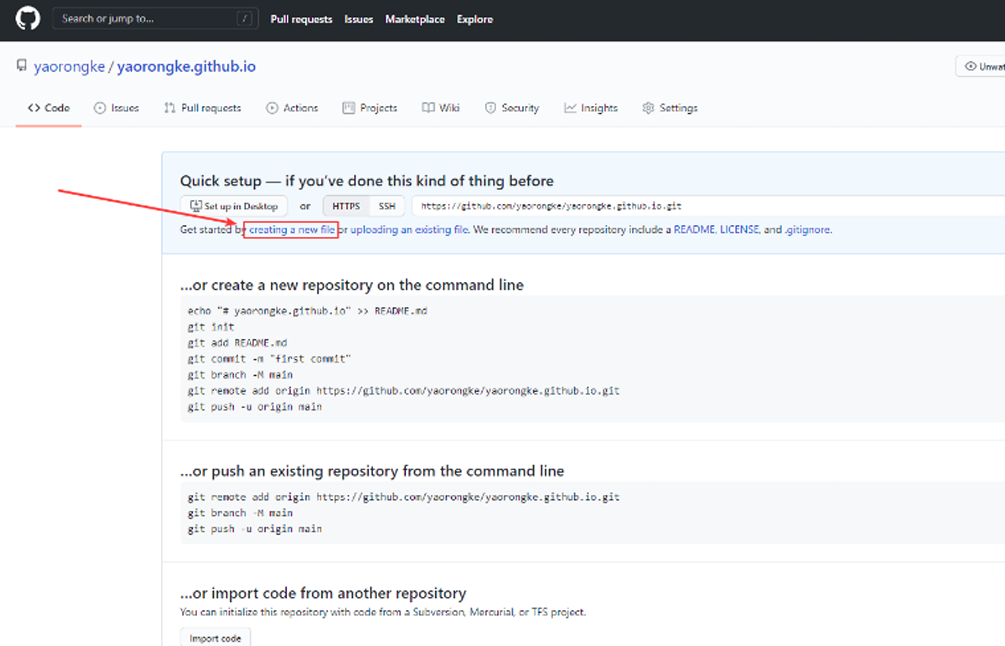
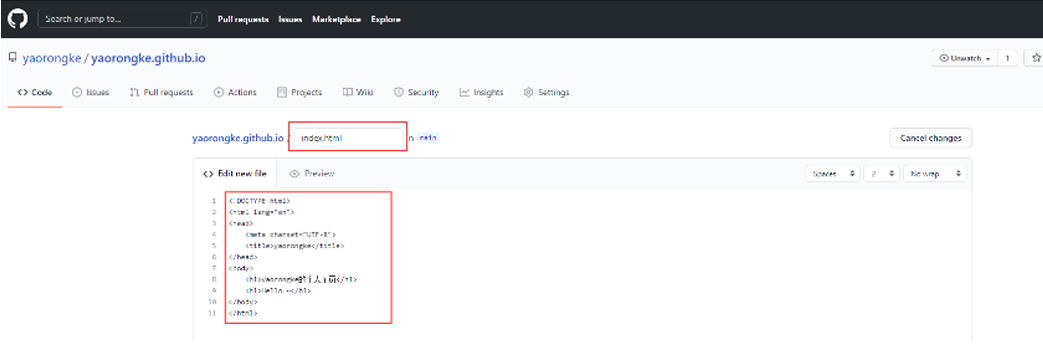
4. 点击creating a new file创建一个新文件,作为我们网站的主页。

5. 新文件的名字必须为index.html,内容先随便写一个简单的,填写之后点击Commit new file提交。

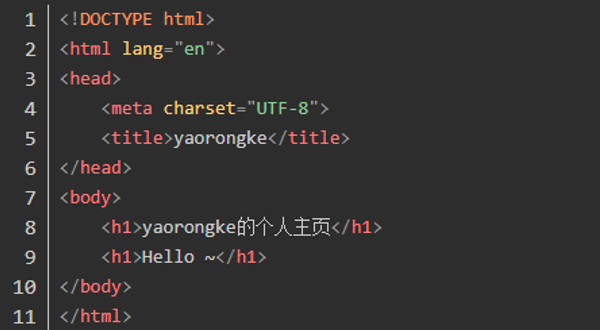
填写内容示例如下:

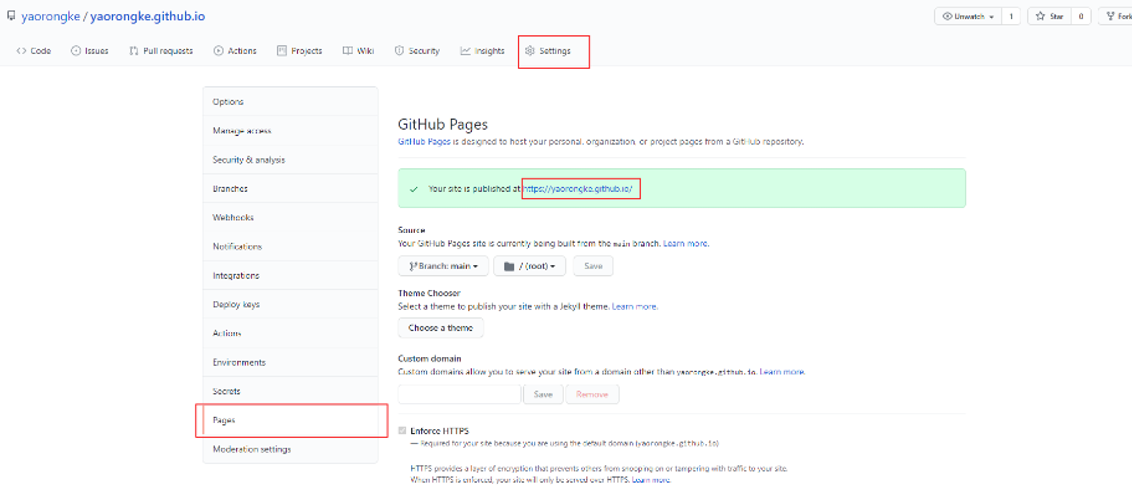
6. 在仓库页面,从上方导航栏进入“Settings”-“Pages”,找到主页的地址,示例为 https://yaorongke.github.io/

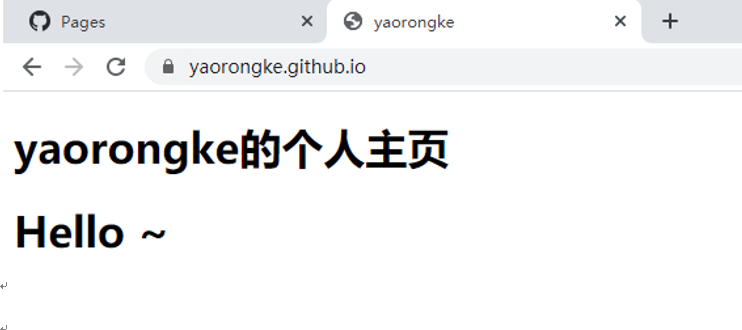
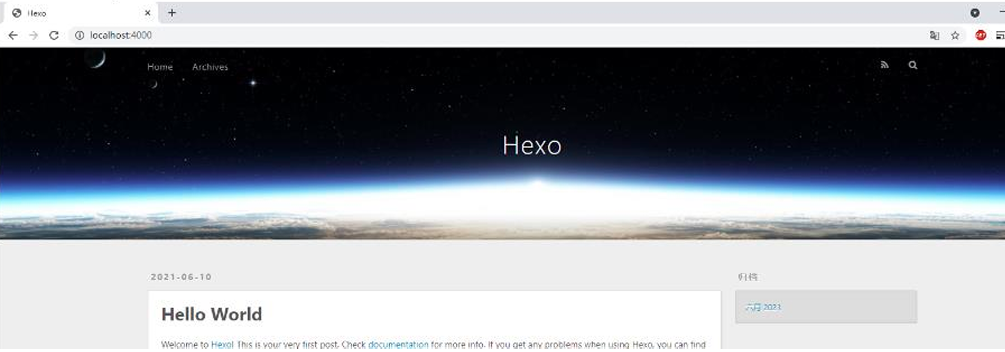
7. 接下来直接访问查询到的主页地址https://yaorongke.github.io/,可以看到一个比较简陋的网页:

三、安装Hexo
Hexo 是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便。Hexo官网https://hexo.io/zh-cn/
1. 安装hexo
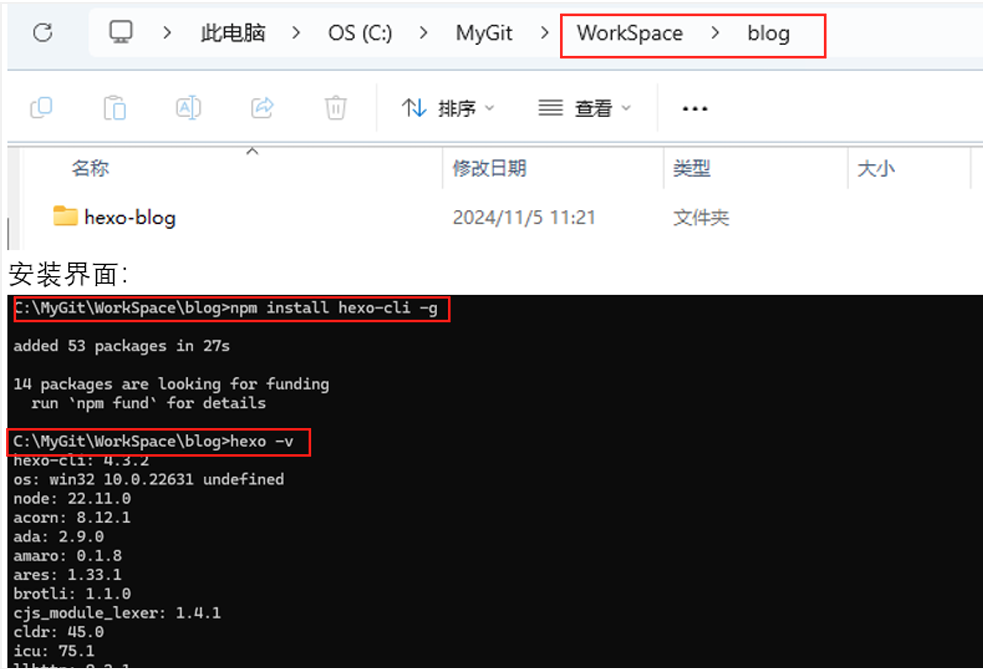
注意,第一个坑来了!——自行创建一个WorkSpace-blog目录,在该目录下安装hexo,安装hexo命令以官网为准npm install hexo-cli -g,参考文章内的命令不知道为啥不可用,归结为坑(bushi)
npm install hexo-cli -g

- 安装成功后查看版本
hexo -v
- 创建一个项目 hexo-blog 并初始化,
hexo init blog
cd blog
npm install
- 本地启动
hexo g
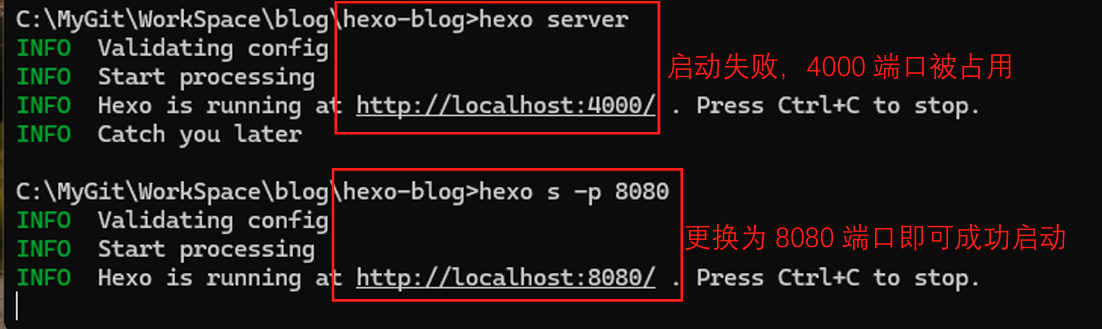
hexo server

这里有个踩过的坑:
启动失败了,原因是4000端口被占用,使用hexo s -p 8080命令更换端口.( 启动时需要在hexo-blog目录下)以自己的目录为准。
更换为8080端口即可成功启动
启动失败,4000端口被占用

四、更换主题
1. 下载Fluid主题
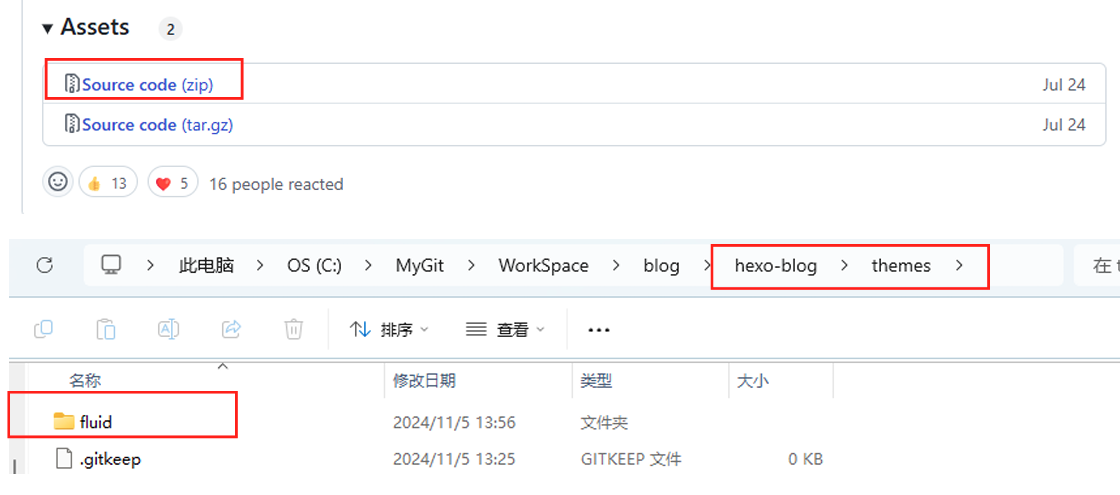
进入Fluid官网安装主题,点击“最新 release 版本”下滑找到“Assets”部分。

下载压缩包并解压到 “hexo-blog” – “themes” 目录,并将解压出的文件夹重命名为 fluid
2. 指定主题
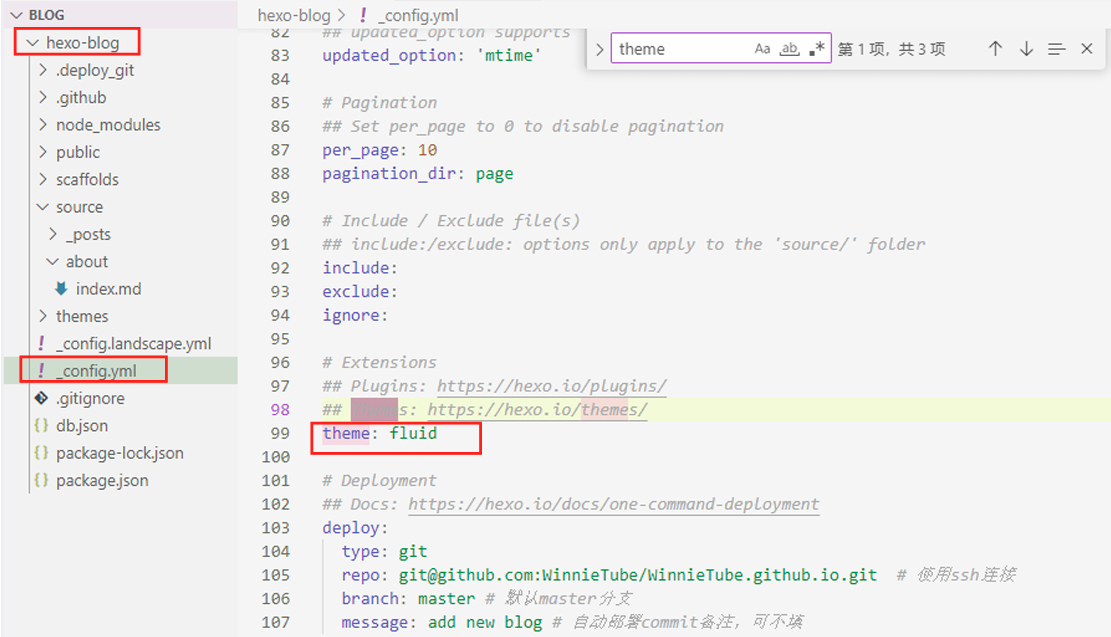
如下修改hexo-blog目录中的 _config.yml文件的them和language(用vscode软件打开hexo-blog目录会非常好修改,后续需要执行的命令行也可以直接在vscode终端执行):

我的vscode修改界面:
首次使用主题的「关于页」需要手动创建:
hexo new page about
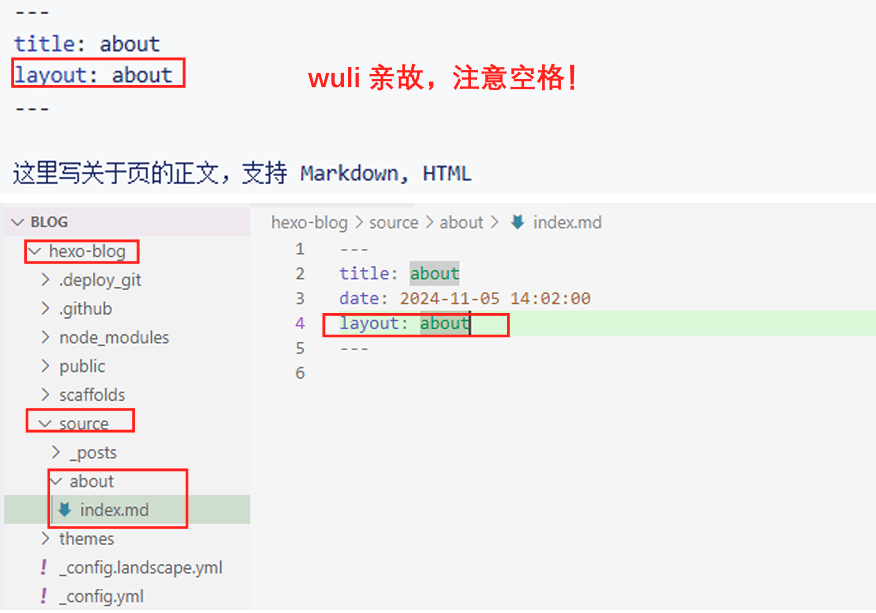
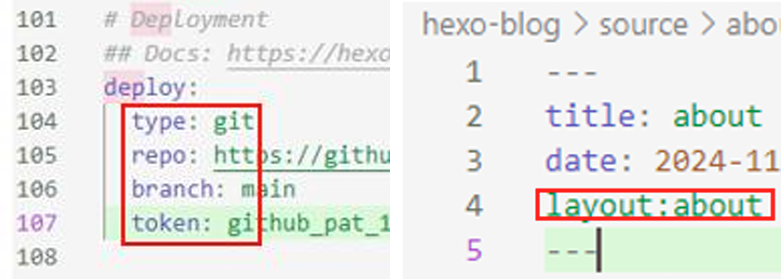
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
五、发布到GitHub Pages
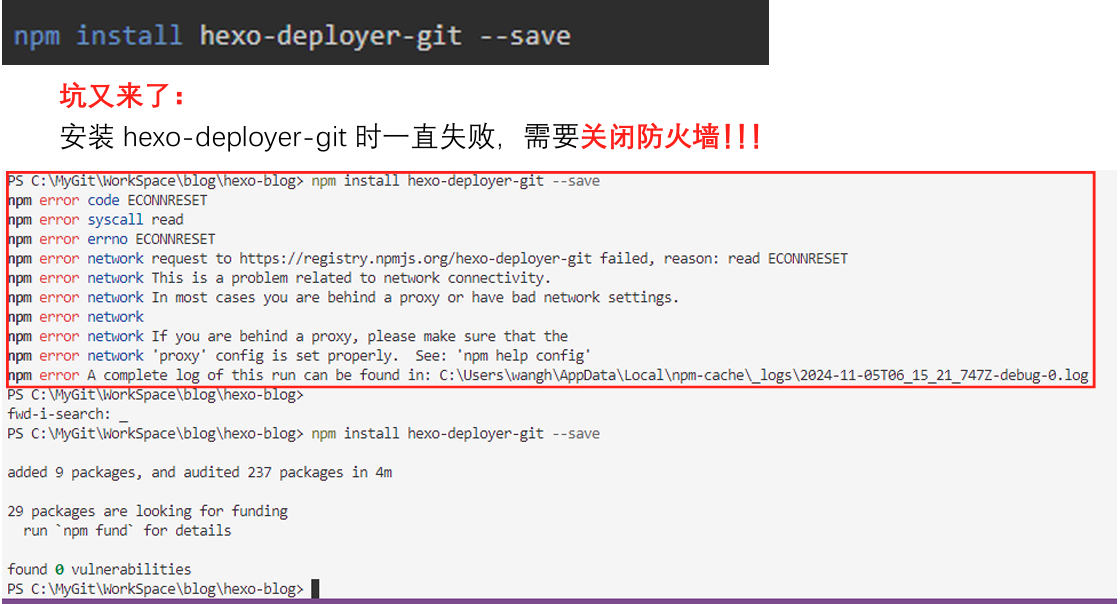
1. 安装hexo-deployer-git

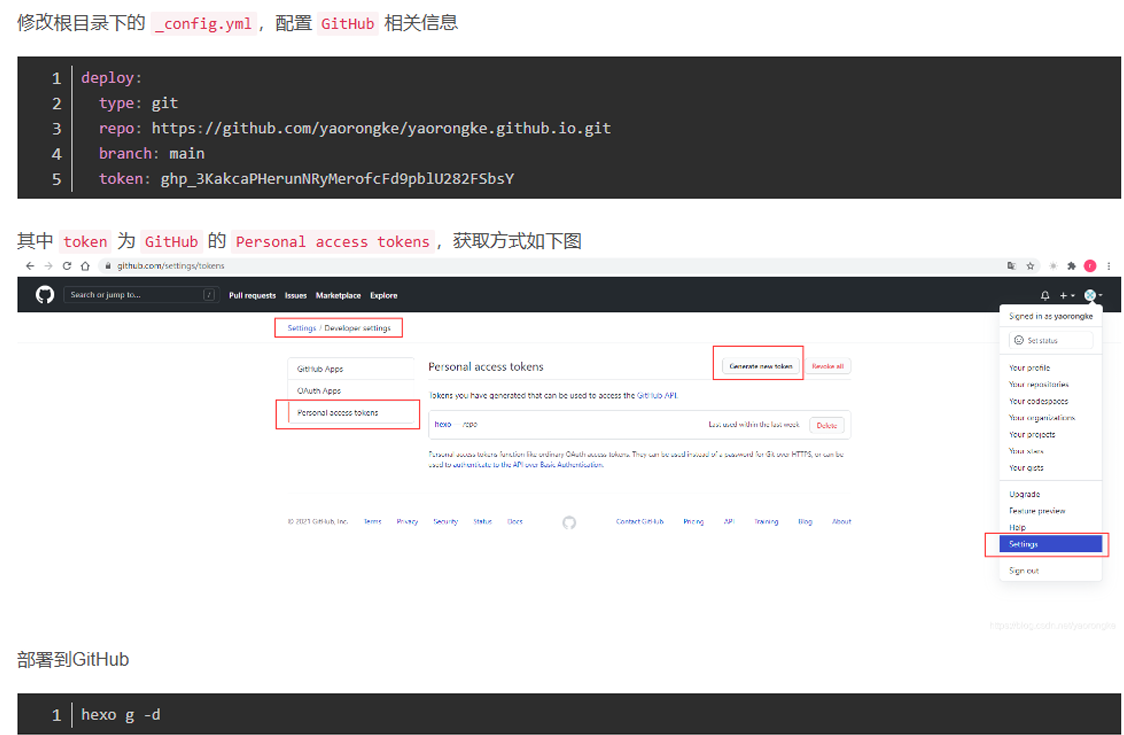
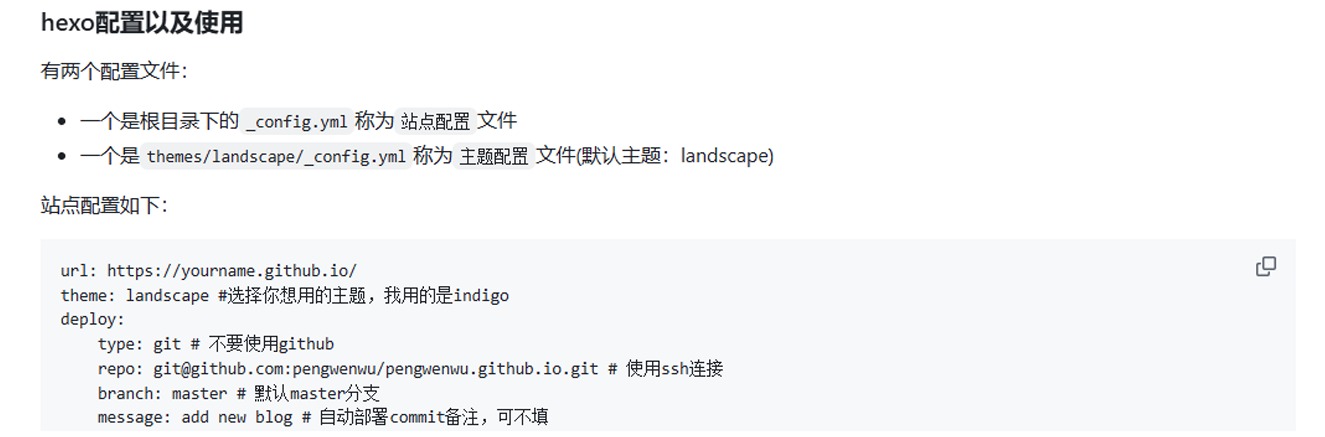
- 修改 hexo-blog目录下的config.yml,配置 GitHub 相关信息
坑!
配置.yml文件时,注意空格!!!否则报错

接下来两个推送方式:
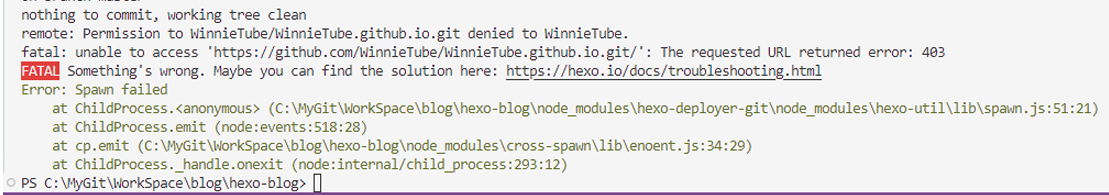
(1)参考文章内(如下)的配置方式部署不知道为什么一直没成功,放弃了。。。。。

这个问题暂时没解决,推送换了ssh连接
(2)换成ssh推送继续往下肝,这里开始参考开头提到的第二篇文章:[**https://github.com/pengwenwu/skill-tree/blob/master/Hexo/hexo%20%2B%20github%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E6%95%99%E7%A8%8B.md**](https://github.com/pengwenwu/skill-tree/blob/master/Hexo/hexo %2B github搭建个人博客教程.md)


以上步骤非常清晰,浅提几个点:
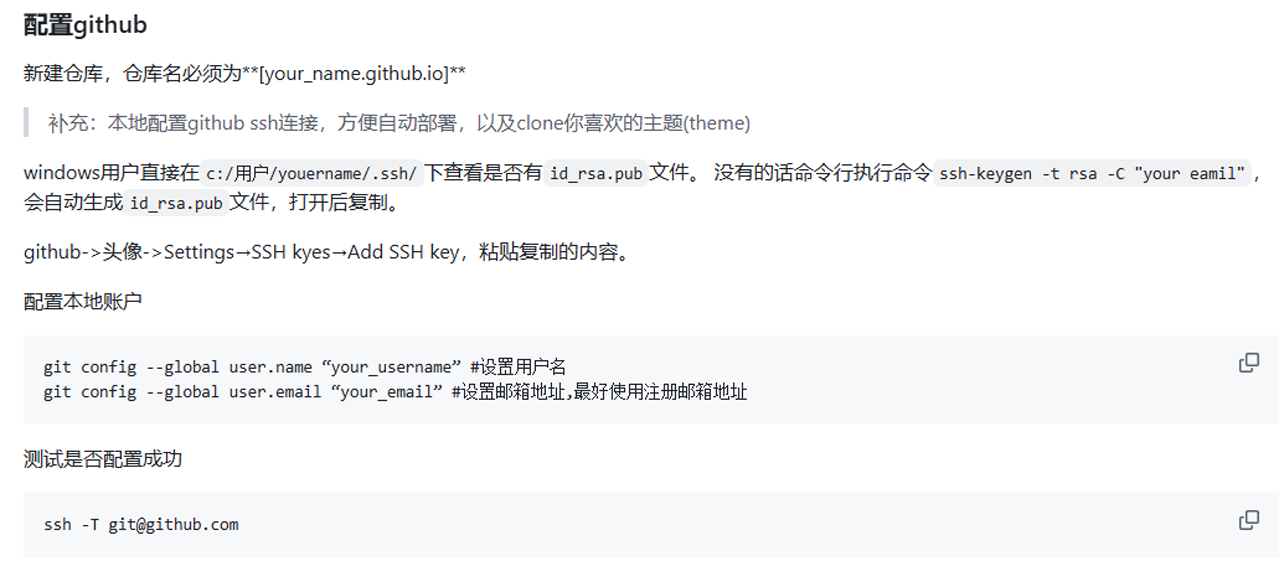
l 一开始没有.ssh目录,执行了命令ssh-keygen -t rsa -C “my email”命令,这里我是在c:/用户/username/目录下执行的,生成完成后用记事本打开id_ras.pub文件,然后Ctrl-A复制所有内容。
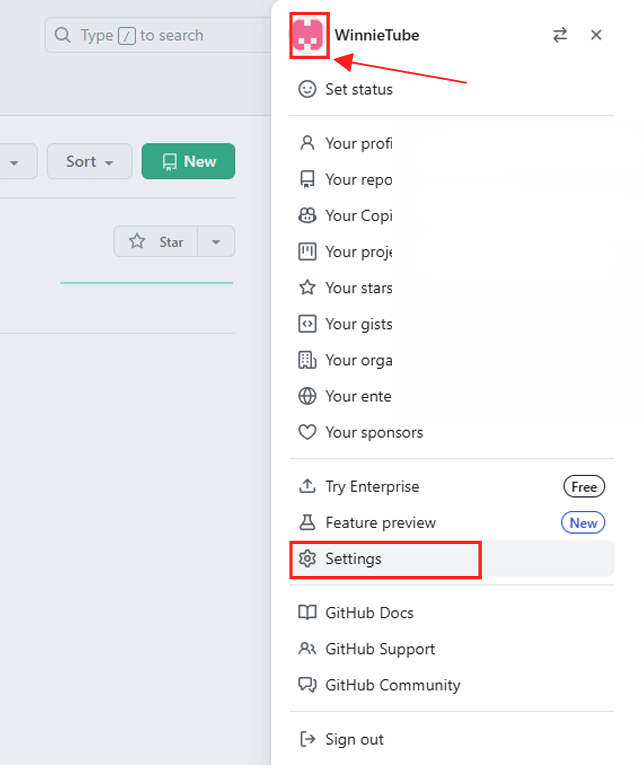
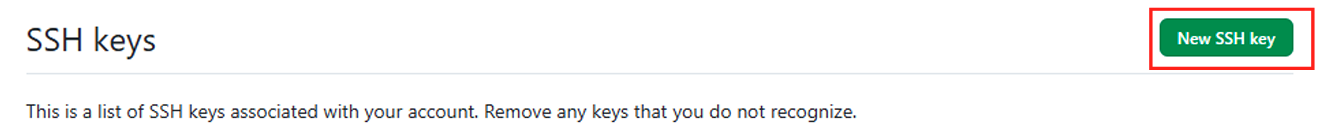
l 接下来的github->头像->Settings→SSH kyes→Add SSH key,粘贴复制的内容。对应图片放这里:

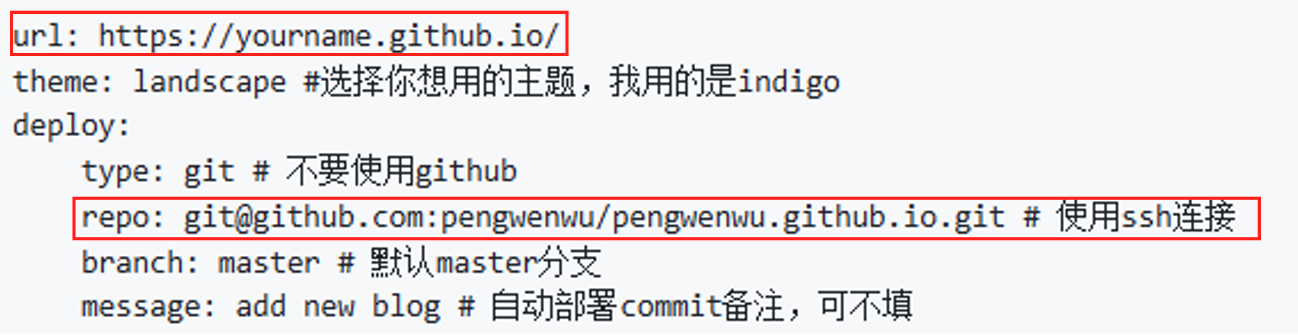
l 最后的url配置的就是步骤二-7中的主页地址

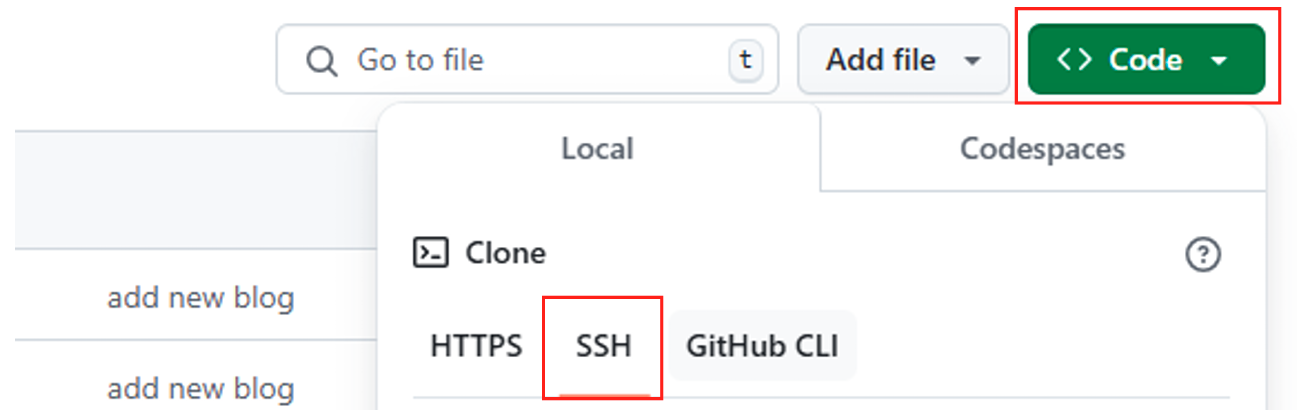
l repo的内容在仓库页面-code-SSH可以直接复制
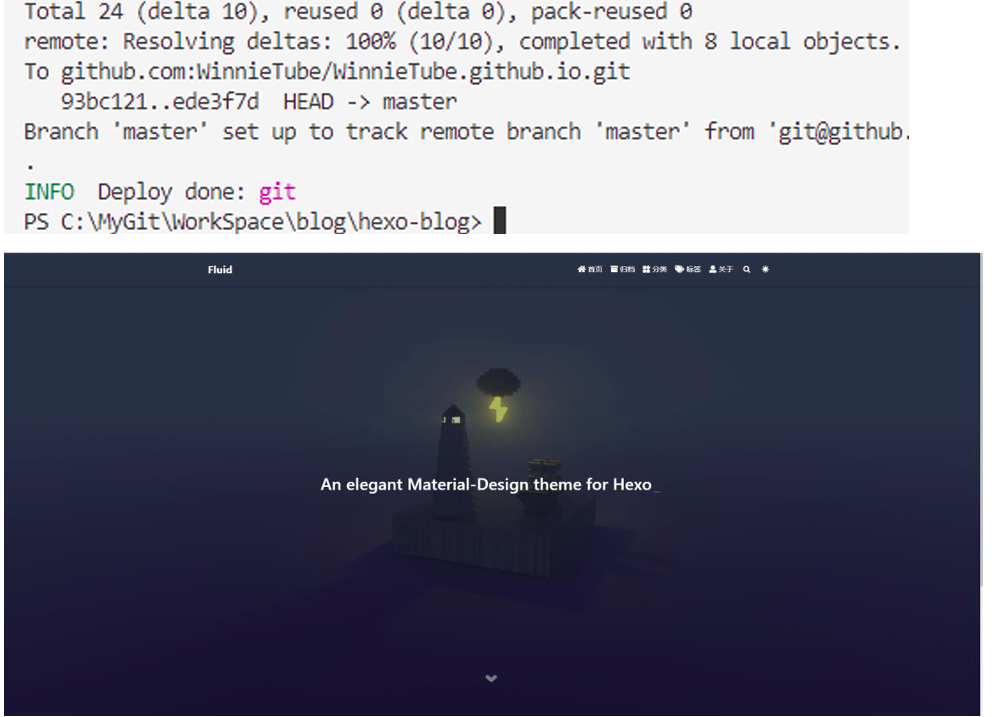
l 全部修改完配置保存后执行hexo g -d,部署完成后就可以打开主页:

再附上之前我自己写的注意事项,记录点东西确实还是能帮上忙哦!
- Node下载,注意看是否直接下载安装程序,压缩包还不会使用。
- 在npm运行,就是Node,下载好了cmd到folder,执行npm命令就行。
- 注意.ignore文件,否则上传一大堆。
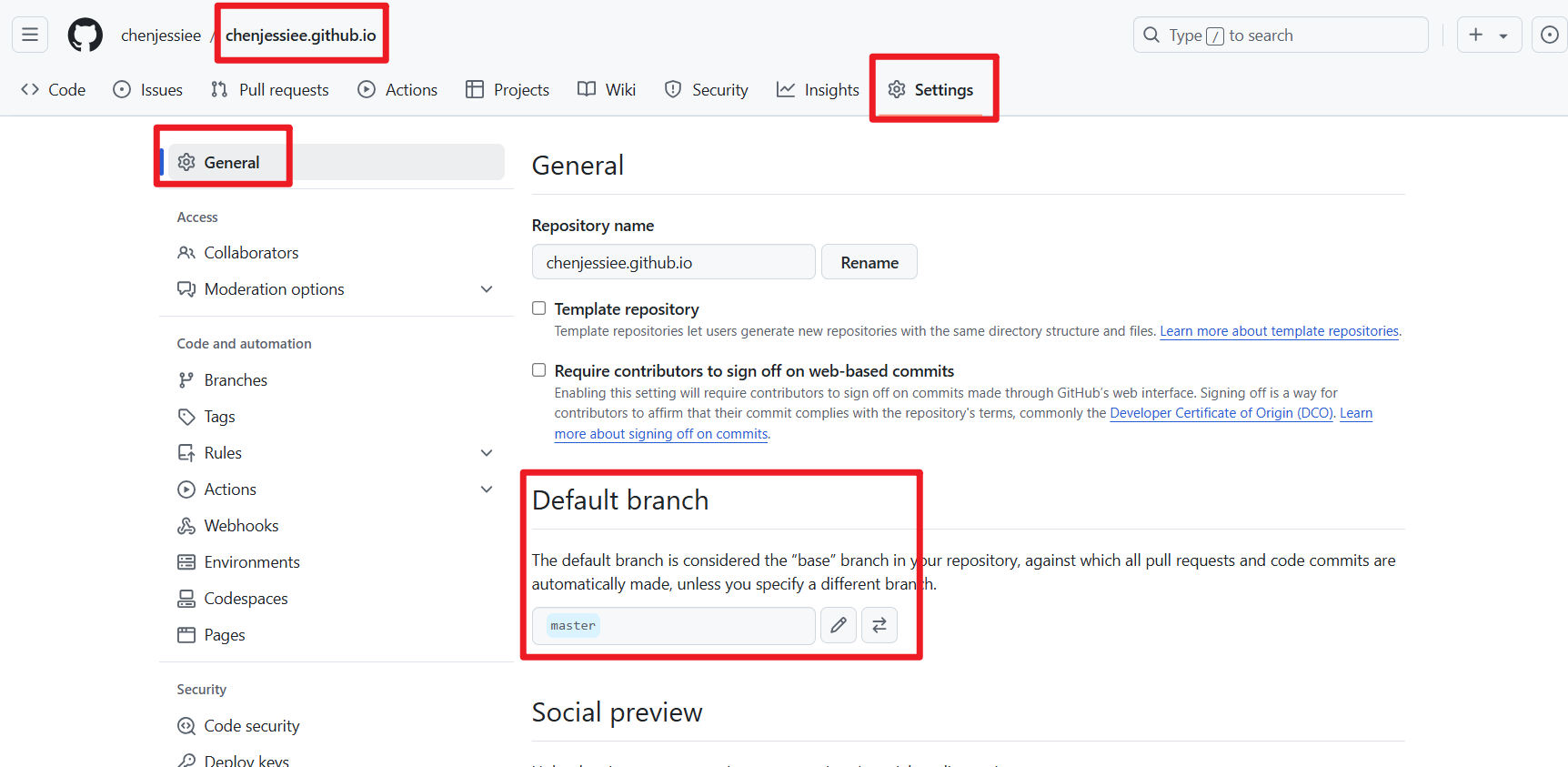
- github分支很重要,默认执行分支main,这就会出现部署到master分支,本地能成功执行hexo,但是github访问不到,去setting切换分支即可。

- github pages没有实时更改内容是很正常的,发布前先
hexo s -p 8080,本地执行没问题,先使用hexo clean清除本地缓存,然后hexo g -d提交。 - 新建文章很简单,
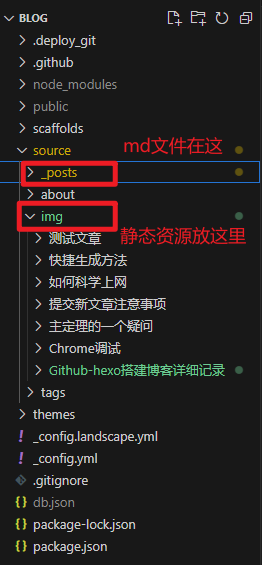
hexo new name即可。 - 发布照片时,要把生成的照片文件夹放到source下的img静态资源文件夹,养成良好习惯,放在post里面无法访问。

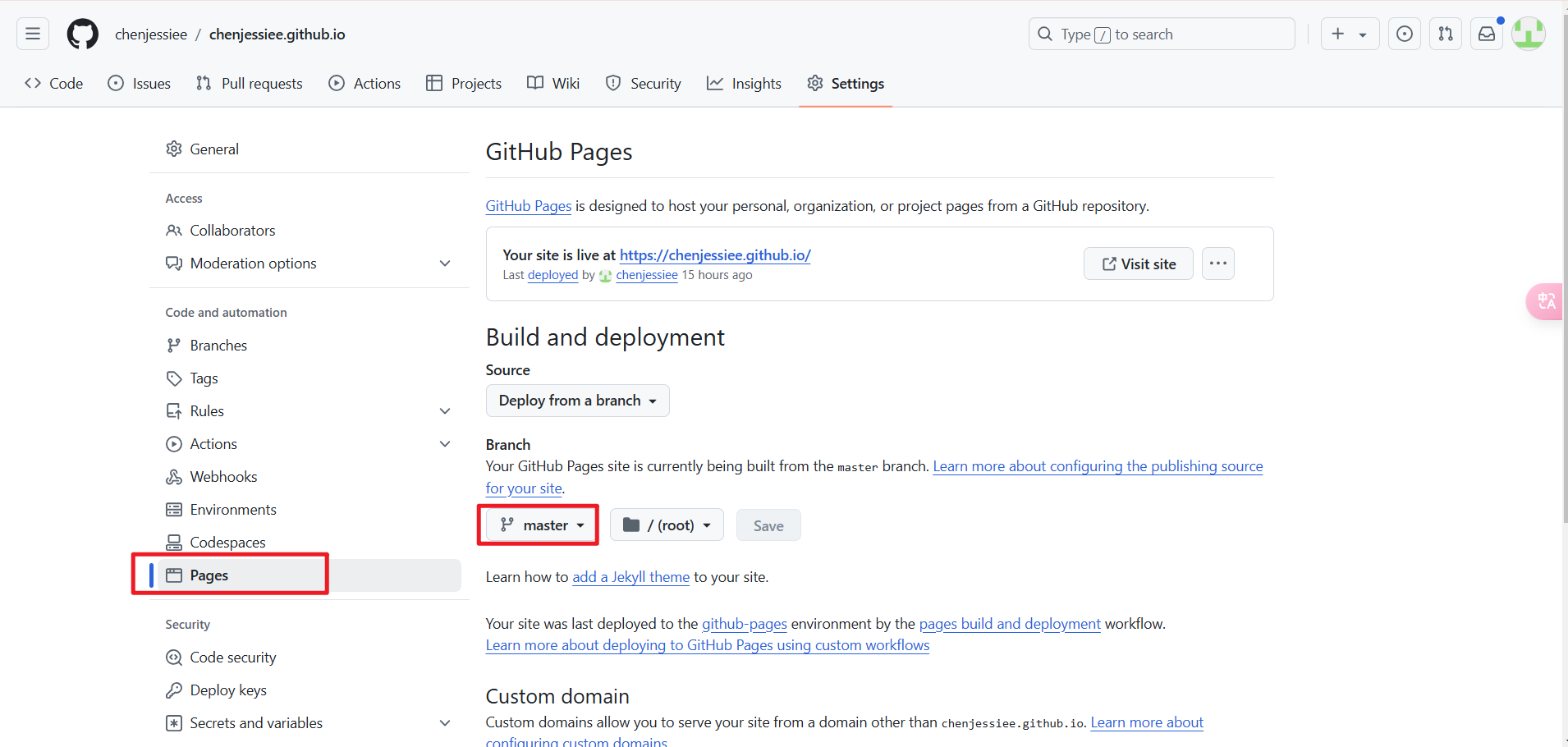
- 稍微有一些地方没设置成功,都无法访问。今天的情况是,都部署成功了,githubPages能看得到第一篇文章,但是后续发布的文章一直没法看到,github代码也显示push成功。出了什么问题呢?确保 GitHub Pages 设置正确:
在仓库的 Settings > Pages 中,设置发布来源为 GitHub Actions 自动生成的文件。直接上图,真的shit,好在终于成功啦!
以上是我帮ie家族一员Winnie配置时遇到的问题,尽管9月份我已经配置过了,苦于没有留下详细的说明文档,导致这次踩坑很多还是要不停搜索。于是我们两人决定写一份说明文档,当然,这份保姆级别教程要感谢Winnie~ Jessie主要是技术支持哈哈哈。Winnie会来看我的主页吗,不知道,祝她找工作顺利!可爱善良的女孩呀,幸福会来敲门的!