Chrome调试
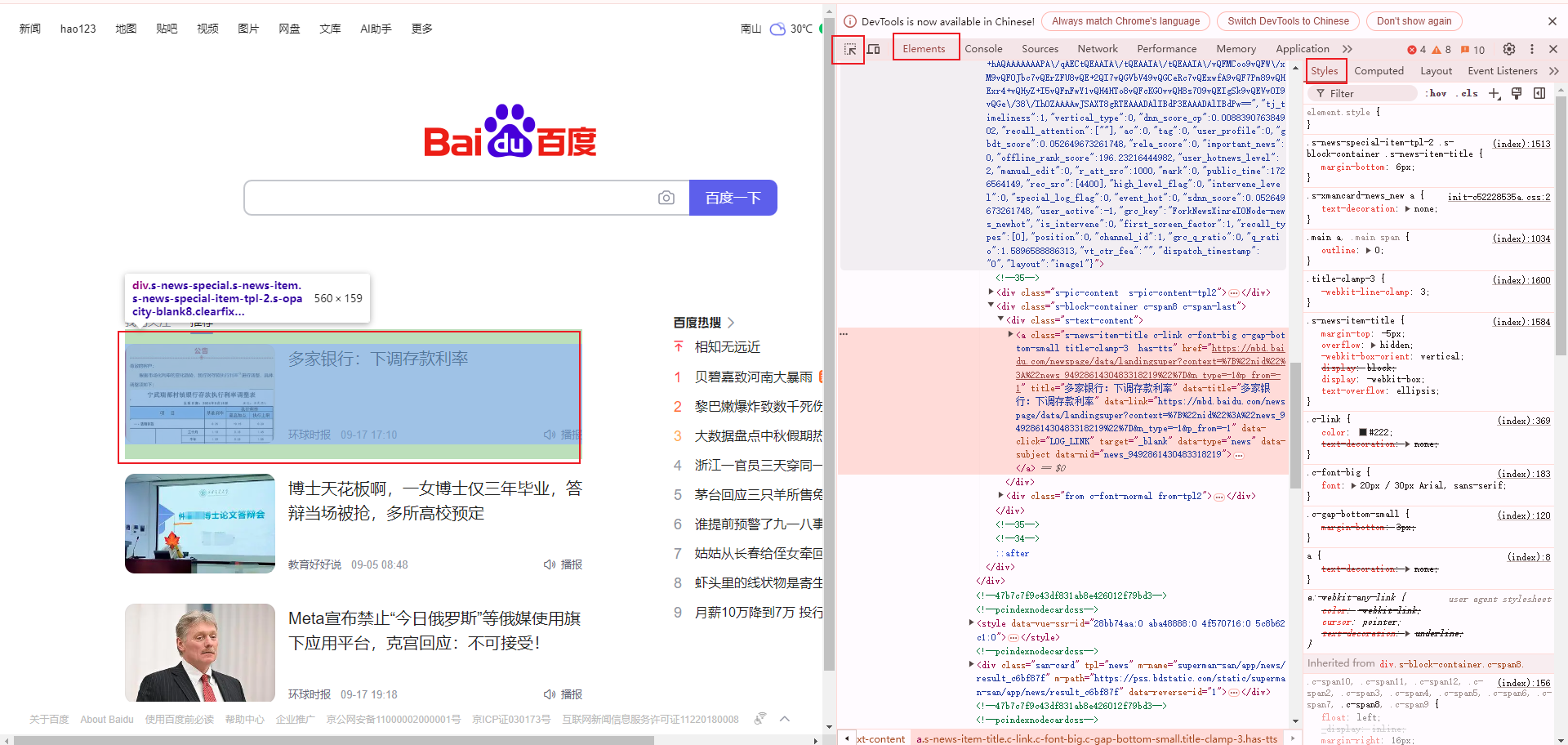
F12打开Chrome调试界面
- Ctrl+滚轮,可以放大开发者工具代码大小。
- 左边是 HTML元素结构,右边是 CSS 样式。
- 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色,
- Ctrl +0 复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。

Chrome调试
http://chenjessiee.github.io/2024/09/18/Chrome调试/